Reference: http://developer.android.com/guide/topics/resources/providing-resources.html#AlternativeResources
It's a example to provide alternative resources for various configurations.
Create a Android Application Project with Build SDK Android 4.1 (API 16) and Minimum Required SDK API 11: Android 3.0 (Honeycomb), select BlankActivity, Navigation Type of None.
Modify/Create resources as list below:
/res/values/strings.xml
<resources>
<string name="app_name">AndroidQualifier</string>
<string name="hello_world">Hello world!</string>
<string name="menu_settings">Settings</string>
<string name="title_activity_main">MainActivity</string>
<string name="myqualifier">DEFAULT qualifier</string>
</resources>
/res/values-land/strings.xml
<resources>
<string name="myqualifier">-land qualifier</string>
</resources>
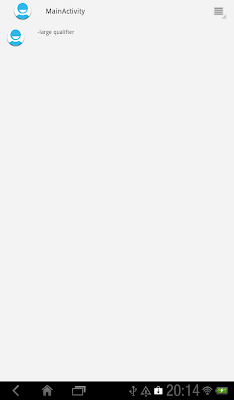
/res/values-large/strings.xml
<resources>
<string name="myqualifier">-large qualifier</string>
</resources>
/res/values-v11/strings.xml
<resources>
<string name="myqualifier">-v11 qualifier</string>
</resources>
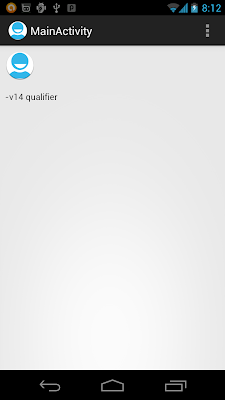
/res/values-v14/strings.xml
<resources>
<string name="myqualifier">-v14 qualifier</string>
</resources>
/res/layout/activity_main.xml, LinearLayout in vertical.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:src="@drawable/ic_launcher"
tools:context=".MainActivity" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/myqualifier"
tools:context=".MainActivity" />
</LinearLayout>
</RelativeLayout>
/res/layout-land/activity_main.xml
/res/layout-large/activity_main.xml, LinearLayout in horizontal.
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:src="@drawable/ic_launcher"
tools:context=".MainActivity" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:padding="@dimen/padding_medium"
android:text="@string/myqualifier"
tools:context=".MainActivity" />
</LinearLayout>
</RelativeLayout>
In this exercise both /res/layout-land/activity_main.xml and /res/layout-large/activity_main.xml have the same layout. It can defined in one common layout file with alias resources.

Title: Providing Alternative Resources
Rating: 100% based on 99998 ratings. 10 user reviews.
Post by 5:36 AM
Rating: 100% based on 99998 ratings. 10 user reviews.
Post by 5:36 AM








.jpg)
.jpeg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpeg)

.jpg)
0 comments:
Post a Comment