package com.example.androidhtmltext;
import android.os.Bundle;
import android.app.Activity;
import android.webkit.WebView;
public class MainActivity extends Activity {
WebView webView;
String mimeType = "text/html";
String encoding = "utf-8";
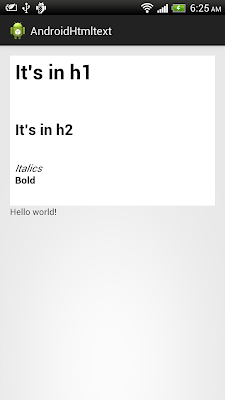
String htmlText = "<h1>It's in h1</h1><br/>"
+ "<h2>It's in h2</h2><br/>"
+ "<i>Italics</i><br/>"
+ "<b>Bold</b><br/>";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
webView = (WebView)findViewById(R.id.webview);
webView.loadData(htmlText, mimeType, encoding);
}
}
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
android:orientation="vertical"
tools:context=".MainActivity" >
<WebView
android:id="@+id/webview"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/hello_world" />
</LinearLayout>

Title: Display HTML format text in WebView
Rating: 100% based on 99998 ratings. 10 user reviews.
Post by 3:31 PM
Rating: 100% based on 99998 ratings. 10 user reviews.
Post by 3:31 PM





.jpg)
.jpeg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpg)
.jpeg)

.jpg)
0 comments:
Post a Comment